In this Video, You will learn to create a responsive Team Section and have the idea about CSS grid system.
You will also learn to add Google Font in your website and some hover effects.
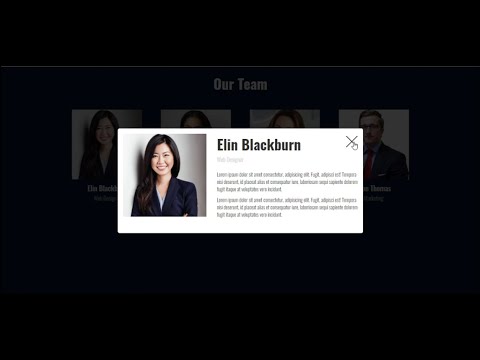
A popup for every Team member is added to have full information on a single page
Here are the codes you to copy
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-sclae=1, Maximum-scale=1"/>
<link rel="stylesheet" href="css/team.css"/>
</head>
<body>
<section class="team_wrap">
<div class="container">
<h2>Our Team</h2>
<ul class="team_list">
<li class="team_member">
<a href="#" data-tab="team1">
<span class="image">
<img src="images/1.jpg"/>
</span>
<span class="name">Elin Blackburn</span>
<span class="status">Web Designer</span>
</a>
<div class="popup_wrap" id="team1">
<div class="overlay"></div>
<div class="popup_box">
<div class="close_btn">
</div>
<div class="left_image">
<img src="images/1.jpg"/>
</div>
<div class="right_content">
<h2>Elin Blackburn
<span class="status">
Web Designer
</span>
</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Fugit, adipisci est! Tempora nisi deserunt, id placeat alias et consequatur iure, laboriosam sequi sapiente dolorem fugit itaque at voluptates vero incidunt.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Fugit, adipisci est! Tempora nisi deserunt, id placeat alias et consequatur iure, laboriosam sequi sapiente dolorem fugit itaque at voluptates vero incidunt.</p>
</div>
</div>
</div>
</li>
<li class="team_member">
<a href="#" data-tab="team2">
<span class="image">
<img src="images/2.jpg"/>
</span>
<span class="name">Fleur Harmon</span>
<span class="status">Web Developer</span>
</a>
<div class="popup_wrap" id="team2">
<div class="overlay"></div>
<div class="popup_box">
<div class="close_btn">
</div>
<div class="left_image">
<img src="images/2.jpg"/>
</div>
<div class="right_content">
<h2>Fleur Harmon
<span class="status">
Web Developer
</span>
</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Fugit, adipisci est! Tempora nisi deserunt, id placeat alias et consequatur iure, laboriosam sequi sapiente dolorem fugit itaque at voluptates vero incidunt.</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Fugit, adipisci est! Tempora nisi deserunt, id placeat alias et consequatur iure, laboriosam sequi sapiente dolorem fugit itaque at voluptates vero incidunt.</p>
</div>
</div>
</div>
</li>
<li class="team_member">
<a href="#">
<span class="image">
<img src="images/3.jpg"/>
</span>
<span class="name">Tiana Sampson</span>
<span class="status">SEO Expert</span>
</a>
</li>
<li class="team_member">
<a href="#">
<span class="image">
<img src="images/4.jpg"/>
</span>
<span class="name">Jhon Thomas</span>
<span class="status">Marketing</span>
</a>
</li>
</ul>
</div>
</section>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</body>
</html>
CSS
File for team.css
@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@300;400;500;700&display=swap');
*{
margin:0;
box-sizing: border-box;
}
body{
font-family: 'Oswald', sans-serif;
}
.team_wrap{
padding: 20px 0px;
background-color:#001a33 ;
color:#fff;
min-height: 100vh;
}
.team_wrap h2{
font-size: 40px;
margin-bottom: 30px;
text-align: center;
}
.team_list{
padding-left: 0px;
list-style: none;
text-align: center;
}
.team_list .team_member{
display: inline-block;
padding: 0px 10px;
}
.team_list .team_member img{
height: 200px;
display: block;
}
.team_list .name,.team_list .status{
color: #fff;
display: block;
text-align: center;
padding-top: 10px;
transition:all ease 0.3s;
}
.team_list .name{
font-size: 20px;
font-weight: 500;
}
.team_list .status{
padding-top: 2px;
padding-bottom: 10px;
font-size: 16px;
color:#ccc;
font-weight: 300;
}
.team_list a{
text-decoration: none;
padding: 15px;
display: block;
transition:all ease 0.3s;
}
.team_list a:hover{
background-color: #f1f1f1;
}
.team_list a:hover > .name,.team_list a:hover > .status{
color: #333;
}
/*popup for team section*/
.popup_wrap{
position: fixed;
top:0;
bottom: 0;
left: 0;
right:0;
display: none;
}
.overlay{
background: rgba(0,0,0,0.8);
position: fixed;
top:0;
bottom: 0;
left:0;
right:0;
z-index: 99;
}
.popup_box{
background-color: #fff;
color:#333;
max-width: 700px;
height: 300px;
margin: 0 auto;
z-index: 100;
position: absolute;
left:0;
right:0;
top:50%;
transform:translateY(-50%);
padding: 15px;
border-radius: 5px;
display: flex;
flex-wrap:wrap;
overflow: auto;
}
.popup_box .left_image{
flex:0 0 40%;
max-width: 40%;
padding-right: 30px;
}
.popup_box .left_image img{
width:100%;
height: auto;
}
.popup_box .right_content{
flex:0 0 60%;
max-width: 60%;
text-align: left;
}
.popup_box .right_content h2,.popup_box .right_content h2 span{
text-align: left;
padding-bottom: 0px;
}
.popup_box .right_content h2{
margin-bottom: 20px;
}
.popup_box .right_content p{
font-weight: 300;
font-size: 14px;
margin-bottom: 10px;
}
.close_btn{
width: 45px;
height: 45px;
position: absolute;
z-index: 101;
right: 10px;
cursor: pointer;
}
.close_btn::before,.close_btn::after{
content:"";
display: block;
width:2px;
height: 100%;
background:#333;
position: absolute;
left:0;
right: 0;
margin: 0 auto;
}
.close_btn::before{
transform:rotate(45deg)
}
.close_btn::after{
transform:rotate(-45deg)
}
@media(max-width:640px){
.popup_wrap{
overflow: visible;
}
.popup_box .left_image{
max-width: 100%;
padding-right: 50px;
}
.popup_box .left_image img{
max-height: 300px;
width: auto;
max-width: 100%;
}
.popup_box .right_content{
max-width: 100%;
padding-top: 10px;
}
.popup_box .right_content h2{
font-size: 22px;
}
.popup_box{
height:100vh;
border-radius: 0px;
display: block;
}
.close_btn {
width: 35px;
height: 35px;
}
}
Javascript
File for custom.js
$(function(){
$('.team_list a').on('click', function(e){
e.preventDefault();
var PopupId = $(this).attr('data-tab');
$('#'+PopupId).fadeIn();
})
$('.close_btn').on('click', function(){
$(this).parents('.popup_wrap').fadeOut();
})
})
For more detail, please like and subscribe to our channel http://bit.ly/35lsaxQ