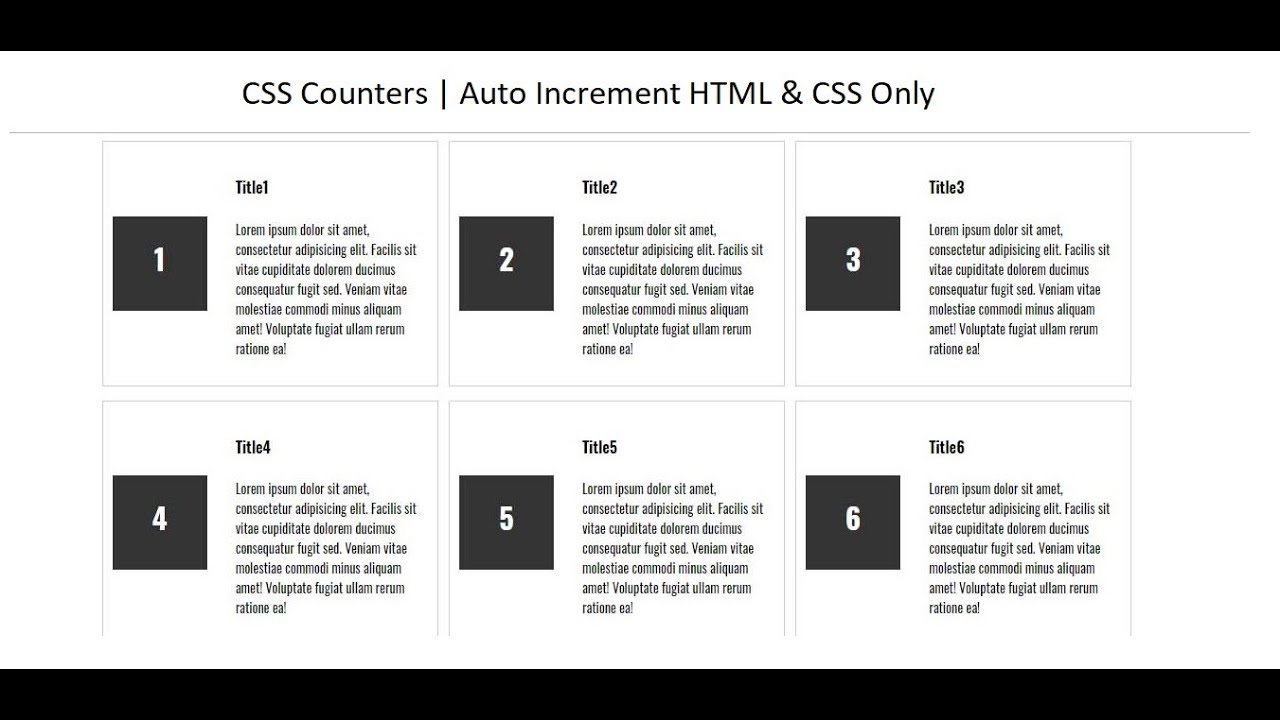
You will learn to create an auto increment with only CSS using CSS counters. No JavaScript is required to increase numbers.
We have created our services section through auto increment,
If you have dynamic listing and you have to increase the number according to listing then CSS counter is enough for auto increment. No JavaScript is required.
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="css/style.css"/>
</head>
<body>
<div class="css_counter_wrap">
<div class="container">
<h2>Our Services</h2>
<ul class="service_list">
<li>
<div class="content">
<h4>Title</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis sit vitae cupiditate dolorem ducimus consequatur fugit sed. Veniam vitae molestiae commodi minus aliquam amet! Voluptate fugiat ullam rerum ratione ea!</p>
</div>
</li>
<li>
<div class="content">
<h4>Title</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis sit vitae cupiditate dolorem ducimus consequatur fugit sed. Veniam vitae molestiae commodi minus aliquam amet! Voluptate fugiat ullam rerum ratione ea!</p>
</div>
</li>
<li>
<div class="content">
<h4>Title</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis sit vitae cupiditate dolorem ducimus consequatur fugit sed. Veniam vitae molestiae commodi minus aliquam amet! Voluptate fugiat ullam rerum ratione ea!</p>
</div>
</li>
<li>
<div class="content">
<h4>Title</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis sit vitae cupiditate dolorem ducimus consequatur fugit sed. Veniam vitae molestiae commodi minus aliquam amet! Voluptate fugiat ullam rerum ratione ea!</p>
</div>
</li>
<li>
<div class="content">
<h4>Title</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis sit vitae cupiditate dolorem ducimus consequatur fugit sed. Veniam vitae molestiae commodi minus aliquam amet! Voluptate fugiat ullam rerum ratione ea!</p>
</div>
</li>
<li>
<div class="content">
<h4>Title</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facilis sit vitae cupiditate dolorem ducimus consequatur fugit sed. Veniam vitae molestiae commodi minus aliquam amet! Voluptate fugiat ullam rerum ratione ea!</p>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@300;400;500;600;700&display=swap');
*{
box-sizing: border-box;
}
body{
margin:0;
font-family: 'Oswald', sans-serif;
}
.container{
max-width: 1140px;
margin: 0 auto;
padding: 0px 15px;
}
.css_counter_wrap h2{
text-align: center;
font-size: 40px;
margin-bottom: 40px;
}
.service_list{
list-style: none;
padding-left: 0;
css-counter:my-service-counter;
display: flex;
flex-wrap:wrap;
justify-content: center;
}
.service_list .content p{
font-size: 14px;
font-weight: 400;
}
.service_list li{
counter-increment:my-service-counter ;
position: relative;
border:1px solid #ccc;
padding: 15px 15px 15px 140px;
max-width: 32%;
flex:0 0 32%;
margin: 0px .5% 15px;
}
.service_list li:before{
content:counter(my-service-counter, upper-roman);/*write list style type here*/
width: 100px;
height: 100px;
background-color: #333;
color:#fff;
display: block;
line-height:90px;
text-align: center;
font-size: 30px;
font-weight: 700;
position: absolute;
left:10px;
top:50%;
transform:translateY(-50%)
}
.service_list li h4::after{
content: counter(my-service-counter);
}
If you want to know in detail, Please subscribe to our channel http://bit.ly/35lsaxQ