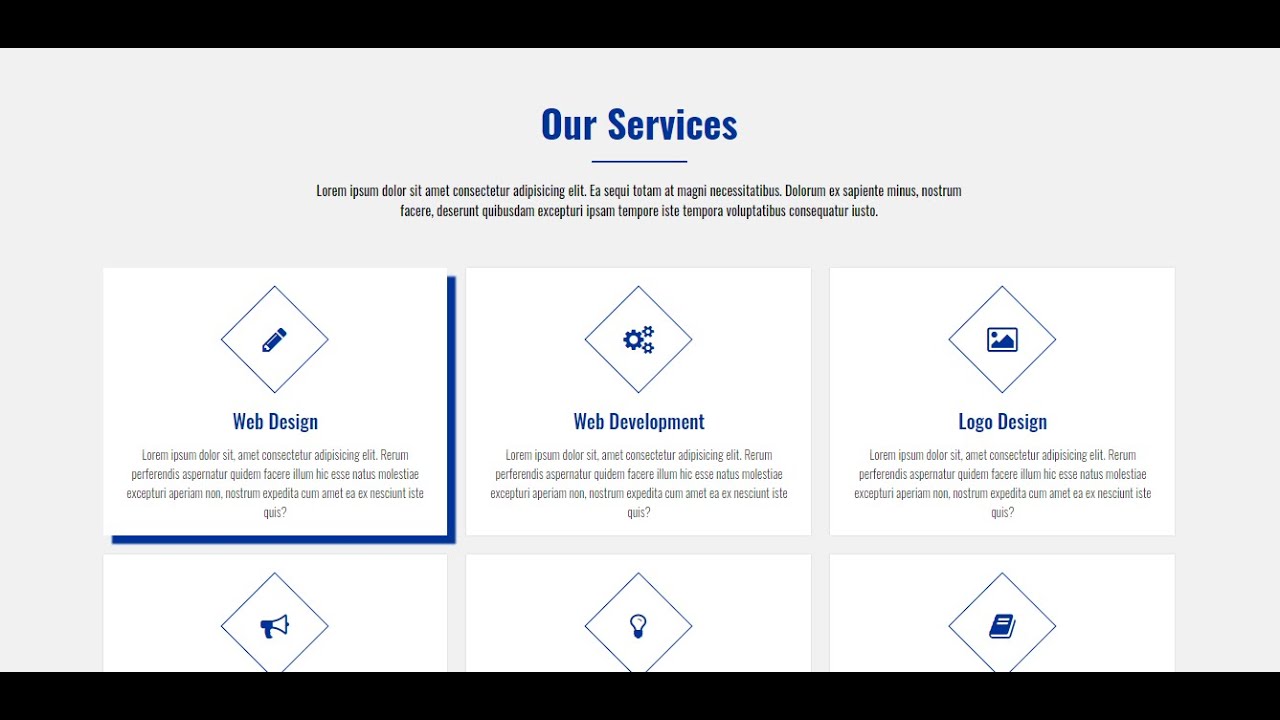
You will learn to create responsive service section. I have added media queries to make the section responsive for every device.
No CSS framework is used.
style.css is a custom CSS file(you can name it according to your choice) where will be writing CSS for this our service section.
In this tutorial we have take cdn URL for font awesome 4 so this will also help you to add font awesome icon to your project.
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-sclae=1, Maximum-scale=1"/>
<link rel="stylesheet" href="css/style.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<section class="our_service">
<div class="container">
<h2>Our Services</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ea sequi totam at magni necessitatibus. Dolorum ex sapiente minus, nostrum facere, deserunt quibusdam excepturi ipsam tempore iste tempora voluptatibus consequatur iusto.</p>
<ul class="service_list">
<li>
<div class="box">
<div class="icon"><i class="fa fa-pencil" aria-hidden="true"></i></div>
<h4 class="service_name">Web Design</h4>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Rerum perferendis aspernatur quidem facere illum hic esse natus molestiae excepturi aperiam non, nostrum expedita cum amet ea ex nesciunt iste quis?</p>
</div>
</li>
<li>
<div class="box">
<div class="icon"><i class="fa fa-cogs" aria-hidden="true"></i></div>
<h4 class="service_name">Web Development</h4>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Rerum perferendis aspernatur quidem facere illum hic esse natus molestiae excepturi aperiam non, nostrum expedita cum amet ea ex nesciunt iste quis?</p>
</div>
</li>
<li>
<div class="box">
<div class="icon"><i class="fa fa-picture-o" aria-hidden="true"></i></div>
<h4 class="service_name">Logo Design</h4>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Rerum perferendis aspernatur quidem facere illum hic esse natus molestiae excepturi aperiam non, nostrum expedita cum amet ea ex nesciunt iste quis?</p>
</div>
</li>
<li>
<div class="box">
<div class="icon"><i class="fa fa-bullhorn" aria-hidden="true"></i></div>
<h4 class="service_name">Digital Marketing</h4>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Rerum perferendis aspernatur quidem facere illum hic esse natus molestiae excepturi aperiam non, nostrum expedita cum amet ea ex nesciunt iste quis?</p>
</div>
</li>
<li>
<div class="box">
<div class="icon"><i class="fa fa-lightbulb-o" aria-hidden="true"></i></div>
<h4 class="service_name">SEO</h4>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Rerum perferendis aspernatur quidem facere illum hic esse natus molestiae excepturi aperiam non, nostrum expedita cum amet ea ex nesciunt iste quis?</p>
</div>
</li>
<li>
<div class="box">
<div class="icon"><i class="fa fa-book" aria-hidden="true"></i></div>
<h4 class="service_name">Magzine Design</h4>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Rerum perferendis aspernatur quidem facere illum hic esse natus molestiae excepturi aperiam non, nostrum expedita cum amet ea ex nesciunt iste quis?</p>
</div>
</li>
</ul>
</div>
</section>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@300;400;500;600;700&display=swap');
*{
box-sizing: border-box;
margin:0;
}
body{
margin:0;
font-family: 'Oswald', sans-serif;
}
.our_service{
padding: 50px 0px;
background-color: #f1f1f1;
min-height: 100vh;
font-weight: 400;
}
.our_service h2{
font-size: 40px;
text-align: center;
position: relative;
padding-bottom:10px;
margin-bottom: 20px;
color: #003399;
}
.our_service h2::after{
content: "";
display: block;
height: 2px;
background-color: #003399;
position: absolute;
left: 0;
right: 0;
top:100%;
width: 100px;
margin: 0 auto;
}
.our_service h2 + p{
max-width: 700px;
margin: 0 auto;
text-align: center;
}
.our_service p{
font-size: 14px;
}
.container{
max-width: 1170px;
margin:0 auto;
padding: 0px 15px;
}
.service_list{
padding-left: 0;
list-style: none;
margin-top: 50px;
display: flex;
flex-wrap: wrap;
}
.service_list li{
flex: 0 0 33.33%;
max-width: 33.33%;
padding: 0px 10px;
}
.service_list .box{
background-color: #fff;
padding: 15px;
text-align: center;
box-shadow: 0px 0px 2px #ccc;
transition:all ease 0.3s;
margin-bottom: 20px;
}
.service_list .box:hover{
box-shadow: 9px 9px 2px #003399;
}
.service_list .box .service_name{
font-weight: 500;
font-size: 20px;
margin-bottom: 10px;
color: #003399;
}
.service_list .box p{
font-size: 13px;
font-weight: 300;
color: #333;
}
.icon{
width: 80px;
height: 80px;
border:1px solid #003399;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
font-size: 30px;
transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-ms-transform:rotate(45deg);
margin: 20px auto 30px;
color: #003399;
}
.icon i{
transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
-ms-transform:rotate(-45deg);
display: block;
}
@media(max-width:767px){
.our_service{
padding: 20px 0px;
}
.our_service h2{
font-size: 20px;
padding-bottom: 5px;
}
.our_service h2::after{
width: 50px;
}
.service_list{
margin-top: 20px;
}
.service_list li{
max-width: 50%;
flex:0 0 50%;
}
.our_service p{
font-size: 12px;
}
.icon{
width: 50px;
height: 50px;
font-size: 20px;
margin: 10px auto 20px;
}
.service_list .box .service_name{
font-size: 18px;
}
.service_list .box p{
font-size: 11px;;
}
}
@media(max-width:375px){
.service_list li{
max-width: 100%;
flex:0 0 100%;
}
}
If you want to know in detail, Please subscribe to our channel http://bit.ly/35lsaxQ